Cómo integrar ONLYOFFICE DocSpace en una aplicación de página única
En la primavera de 2024, actualizamos ONLYOFFICE DocSpace, nuestra plataforma de trabajo colaborativo de vanguardia diseñada para mejorar la colaboración documental con clientes, socios y terceros. Con salas personalizables y funciones de seguridad avanzadas, esta innovadora solución revoluciona la forma de colaborar con documentos. En esta entrada del blog, vamos a mostrar cómo integrar fácilmente DocSpace en una aplicación de página única (SPA) utilizando GitHub Pages como ejemplo.

Razones para integrar DocSpace
Tanto si utilizas la versión en la nube como la de servidor, DocSpace te ofrece una amplia gama de opciones de personalización, que te permiten mejorar la funcionalidad de tus aplicaciones web y adaptarlas con precisión a tus necesidades:
- Colaborar en el contenido sin problemas utilizando los editores colaborativos.
- Crear y personalizar salas para diversos fines.
- Integrar de forma transparente secciones, salas o carpetas específicas de DocSpace en tu aplicación web.
- Aprovechar las sólidas funciones de seguridad, incluido el cifrado AES-256, la autorización JWT, 2FA, etc.
- Aumentar la productividad gracias a la perfecta integración de OpenAI..
ONLYOFFICE DocSpace redefine los flujos de trabajo documentales, combinando una amplia funcionalidad de colaboración con sólidas soluciones de almacenamiento. Ayuda a los desarrolladores que desean mejorar las funciones de colaboración y almacenamiento de sus productos, por lo que es una opción ideal para aplicaciones de CRM, PMS, mensajería, etc.
DocSpace ofrece la versatilidad de funcionar en la nube o implementarse localmente en tu servidor, proporcionándote la flexibilidad necesaria para un ajuste y personalización precisos.
En nuestras próximas entradas, profundizaremos en las posibilidades de integración nativa disponibles con la versión de servidor. Sin embargo, hoy nos centraremos en la integración sin esfuerzo de la versión en la nube en una aplicación de página única (SPA). Este proceso es muy sencillo y elimina la necesidad de instalación local de ONLYOFFICE DocSpace.
Creación de una cuenta de DocSpace
Crea una cuenta de DocSpace y elige tu plan. La solución DocSpace ofrece tanto un plan gratuito Startup como una suscripción Business.
Incrustación de DocSpace
La versátil funcionalidad de DocSpace te permite:
- Incrustar toda la plataforma DocSpace para permitir a los usuarios interactuar con todas las salas, archivos y configuraciones.
- Incrustar una sala pública para permitir a los usuarios ver todos los documentos almacenados en ella sin necesidad de registrarse.
- Incrustar un editor para que los usuarios puedan editar un archivo desde la sala correspondiente.
- Incrustar un visor para que los usuarios puedan abrir un archivo y visualizarlo desde la sala correspondiente.
- Incrustar un selector de salas para permitir a los usuarios acceder a cualquier sala de la lista de salas disponibles.
- Incrustar un selector de archivos para permitir a los usuarios acceder a cualquier archivo de la lista de los disponibles.
- Configurar manualmente los parámetros para incrustar tu DocSpace.
Incrustar toda la instancia de DocSpace es un proceso muy sencillo, que se consigue con unos pocos clics:
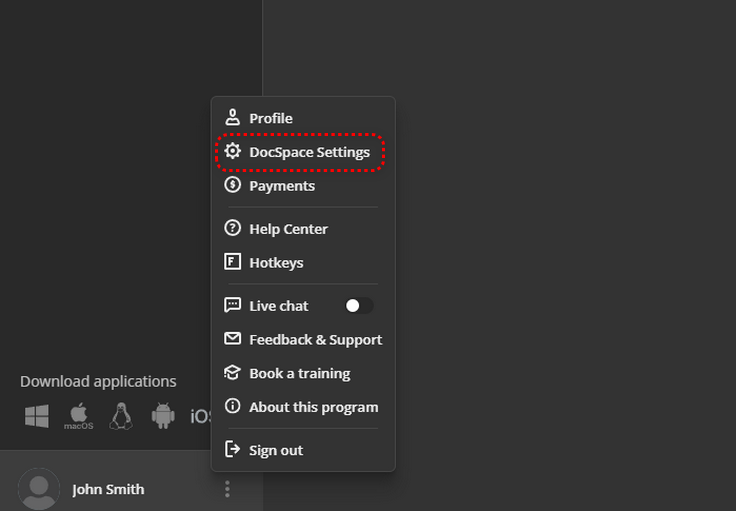
- En la pantalla de inicio de tu DocSpace, haz clic en los tres puntos junto a tu nombre y accede a la configuración de DocSpace:

- En la pestaña derecha, elige la opción Herramientas para desarrolladores:

- Navega hasta SDK de JavaScript, elige la opción Seleccionar un modo para incrustar tu DocSpace y, a continuación, selecciona la opción DocSpace:

Aquí puedes personalizar las opciones de visualización, incluyendo Anchura, Altura e ID del marco:

- Accede a Código para insertar y copia el fragmento del código generado:

También puedes copiar el código JavaScript:

- Inserta el fragmento del código generado en el archivo index.html de tu sitio web.
- Vuelve a la página Herramientas para desarrolladores de DocSpace, localiza la sección Introduzca la dirección de DocSpace para incrustar, pega el enlace a tu sitio web y, a continuación, haz clic en el icono ‘+‘. El enlace aparecerá debajo del cuadro de entrada:

- Accede a tu página web:

Incrustación de una sala específica
Para incrustar una sala específica, sigue estos pasos:
- Vuelve a la sección Herramientas para desarrolladores en la configuración de DocSpace.
- Navega hasta SDK de JavaScript, elige la opción Seleccionar un modo para incrustar tu DocSpace y, a continuación, selecciona la opción Sala pública:

Aquí puedes seleccionar la sala de destino y personalizar las opciones de visualización, como Anchura, Altura e ID del marco:

- Cambia a la pestaña Código para insertar y copia el fragmento del código generado:

- Inserta el fragmento del código generado en el archivo index.html de tu sitio web y acccede a tu sitio web:

Incrustación de DocSpace en GitHub Pages
- Inicia sesión en tu GitHub.
- En tu cuenta de GitHub, crea un nuevo repositorio con tu nombre de usuario seguido de .github.io.
- Accede a tu repositorio de GitHub, crea un nuevo archivo index.html, pega el fragmento de código del SDK de JavaScript de DocSpace y, a continuación, confirma los cambios.
- Despliega tu repositorio como páginas GitHub.
- Vuelve a la página Herramientas para desarrolladores de DocSpace y desplázate hasta la sección Incrustar DocSpace como iframe. Inserta el enlace a tu dominio de GitHub donde está alojado tu sitio web y haz clic en el icono +. Asegúrate de que el enlace sigue este formato: tuNombreGitHub.github.io. Verás el enlace debajo del cuadro de entrada.
- Accede a tu sitio web.
Estamos seguros de que esta entrada del blog ha mostrado cómo ONLYOFFICE DocSpace eleva la colaboración a un nuevo nivel y se integra perfectamente en tus procesos de trabajo. Con sus capacidades, puedes mejorar la colaboración documental con facilidad.
Sigue atento a nuestras próximas publicaciones, en las que exploraremos niveles más profundos de integración con la versión de servidor. Creemos que estas ideas te ayudarán a sacar el máximo partido de DocSpace para tus necesidades de trabajo colaborativo. ¡Te deseamos mucha suerte en tus esfuerzos exploratorios!
Crea tu cuenta gratuita de ONLYOFFICE
Visualiza, edita y colabora en documentos, hojas, diapositivas, formularios y archivos PDF en línea.


