Integrazione di ONLYOFFICE DocSpace in un’applicazione a pagina singola
Nella primavera del 2024 abbiamo aggiornato ONLYOFFICE DocSpace, una piattaforma di co-working all’avanguardia progettata per migliorare la collaborazione documentale con clienti, partner e terze parti. Con stanze personalizzabili e funzionalità di sicurezza avanzate, questa soluzione innovativa rivoluziona il modo in cui collabori sui documenti. In questo post, dimostreremo come integrare facilmente DocSpace in un’applicazione a pagina singola (SPA) utilizzando GitHub Pages come esempio.

Perché integrare DocSpace
Sia che tu stia utilizzando la versione cloud o server, DocSpace ti offre una vasta gamma di opzioni di personalizzazione, permettendoti di migliorare la funzionalità delle tue applicazioni web e adattarle esattamente alle tue esigenze:
- Collaborare sui contenuti utilizzando gli editor e lettori collaborativi.
- Creare e personalizzare stanze per vari scopi.
- Integrare perfettamente sezioni, stanze o cartelle specifiche di DocSpace nella tua applicazione web.
- Applicare solide funzionalità di sicurezza, tra cui la crittografia AES-256, l’autorizzazione JWT, 2FA e altro ancora.
- Aumentare la produttività attraverso la perfetta integrazione di OpenAI.
ONLYOFFICE DocSpace ridefinisce i flussi di lavoro sui documenti, combinando funzionalità collaborative complete con robuste soluzioni di archiviazione. Offre un aiuto agli sviluppatori che desiderano migliorare le funzionalità di collaborazione e archiviazione del proprio prodotto, rendendolo la scelta ideale per CRM, PMS, applicazioni di messaggistica, ecc.
DocSpace offre la versatilità per essere gestito nel cloud o distribuito localmente sul tuo server, offrendoti la flessibilità per un’ottimizzazione e una personalizzazione precise.
Nei nostri prossimi post approfondiremo le possibilità di integrazione nativa disponibili con la versione server. Tuttavia, oggi, il nostro obiettivo è integrare facilmente la versione cloud in un’applicazione a pagina singola (SPA). Questo processo è straordinariamente semplice ed elimina la necessità di qualsiasi installazione locale di ONLYOFFICE DocSpace.
Configurazione di un account DocSpace
Crea un account DocSpace e scegli il tuo piano. La soluzione DocSpace offre sia un piano Startup gratuito che un abbonamento Business.
Incorporamento di DocSpace
La versatile funzionalità di DocSpace consente di:
- Incorporare l’intero DocSpace per consentire agli utenti di interagire con tutte le stanze, i file e le impostazioni.
- Incorporare una stanza pubblica per consentire agli utenti di visualizzare tutti i documenti archiviati senza registrazione.
- Incorporare un editor per consentire agli utenti di modificare un file dalla stanza corrispondente.
- Incorporare un visualizzatore per consentire agli utenti di aprire un file per la visualizzazione dalla stanza corrispondente.
- Incorporare un selettore di stanze per consentire agli utenti di accedere a qualsiasi stanza dall’elenco di quelle disponibili.
- Incorporare un selettore di file per consentire agli utenti di accedere a qualsiasi file dall’elenco di quelli disponibili.
- Configurare manualmente i parametri per l’incorporamento di DocSpace.
Incorporare l’intera istanza di DocSpace è un processo molto semplice e realizzabile con pochi clic:
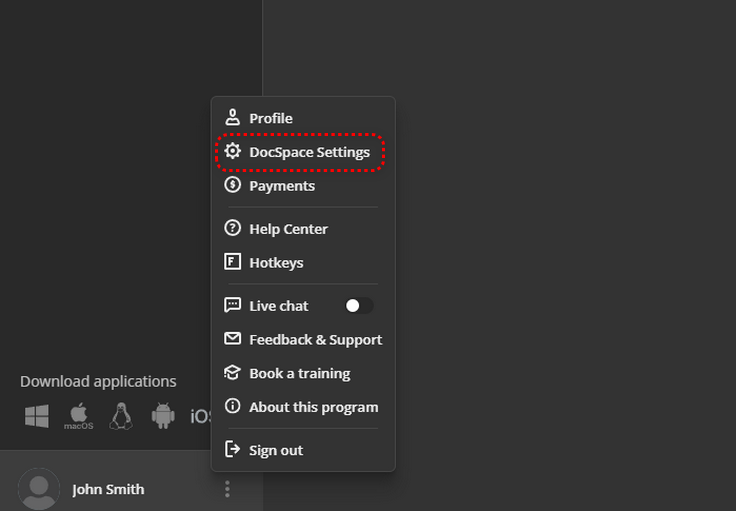
- Nella schermata iniziale di DocSpace, fai clic sui tre punti accanto al tuo nome e vai alle impostazioni di DocSpace:

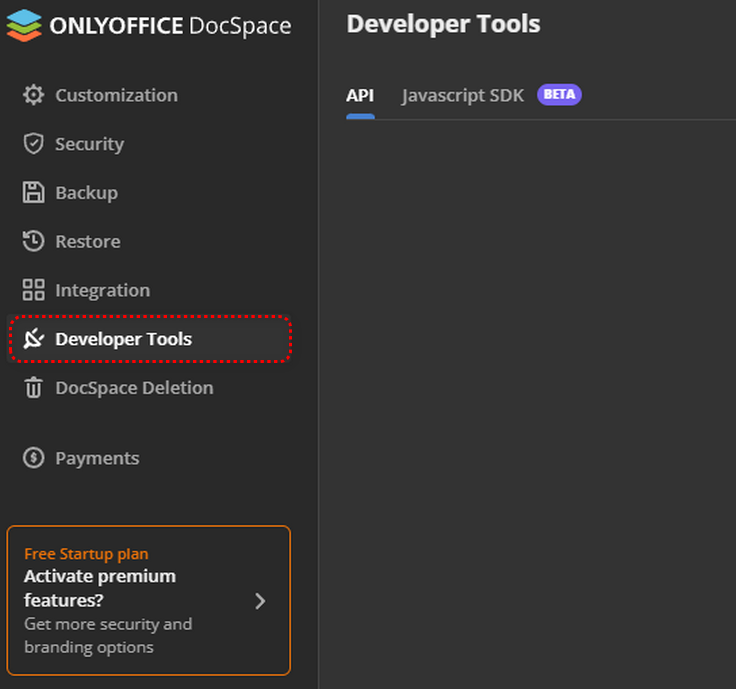
- Nella scheda destra, scegli l’opzione Strumento per sviluppatori:

- Vai all’SDK JavaScript e seleziona Selezionare una modalità per l’incorporamento di DocSpace, poi scegli l’opzione DocSpace:

Qui puoi personalizzare le opzioni di visualizzazione, tra cui Larghezza, Altezza e Frame ID:

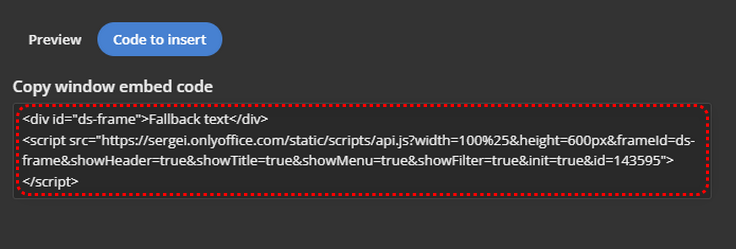
- Passa al Codice per inserire e copia lo snippet di codice generato:

In alternativa, puoi copiare il codice JavaScript:

- Inserisci lo snippet di codice generato nel file index.html del tuo sito web.
- Torna alla pagina DocSpace Strumento per sviluppatori, individua la sezione Inserisci l’indirizzo di DocSpace da incorporare, incolla il link al tuo sito web, quindi fai clic sull’icona “+”. Il link apparirà sotto la casella di input:

- Vai al tuo sito web:

Incorporamento di una stanza specifica
Per incorporare una stanza specifica segui questi passi:
- Torna alla sezione Strumenti per sviluppatori nelle impostazioni di DocSpace.
- Passa a SDK JavaScript, sceglie l’opzione Selezionare una modalità per l’incorporamento di DocSpace, quindi seleziona l’opzione Stanza pubblica:

- Passa alla scheda Codice da inserire e copia lo snippet di codice generato:

Qui puoi selezionare la stanza di destinazione e personalizzare le opzioni di visualizzazione, tra cui Larghezza, Altezza e Frame ID:

- Passa alla scheda Codice da inserire e copia il frammento di codice generato:

- Inserisci lo snippet di codice generato nel file index.html del tuo sito web e vai al tuo sito web:

Incorporamento di DocSpace nelle pagine GitHub
- Accedi al tuo GitHub.
- Nel tuo account GitHub, crea un nuovo repository con il tuo nome utente seguito da .github.io.
- Vai al tuo repository GitHub, crea un nuovo file index.html, incolla lo snippet di codice da DocSpace Javascript SDK e quindi conferma le modifiche.
- Distribuisci il tuo repository come pagine GitHub.
- Torna alla pagina Strumento per sviluppatori DocSpace e scorri verso l’alto fino alla sezione Incorpora DocSpace come iframe.
- Inserisci il collegamento al tuo dominio GitHub su cui è ospitato il tuo sito web, quindi fai clic sull’icona +. Assicurati che il collegamento segua questo formato: yourGitHubName.github.io. Vedrai il collegamento visualizzato sotto la casella di input.
- Vai al tuo sito web.
Riteniamo che questo post sul blog abbia mostrato come ONLYOFFICE DocSpace porta la collaborazione a un nuovo livello e si integra perfettamente nei tuoi processi di lavoro. Con le sue funzionalità, puoi migliorare facilmente la collaborazione sui documenti.
Nei nostri prossimi post esploreremo livelli superiori di integrazione con la versione server. Speriamo che queste informazioni ti consentiranno ulteriormente di sfruttare al massimo DocSpace per le tue esigenze di collaborazione. Buona fortuna!
Crea il tuo account ONLYOFFICE gratuito
Visualizza, modifica e collabora su documenti, fogli, diapositive, moduli e file PDF online.


