如何将Word文档嵌入到HTML中
写文章并需要与读者分享DOCX文件?幸运的是,您可以在您的网站上嵌入办公文件,例如,Word文档。通过阅读这篇文章,了解如何操作。

在HTML中嵌入DOCX的时候,您可以让用户在网页上与文件易于互动。这肯定会提高参与度,读者不需下载而能够查看Word文档。
所有网站创建平台都支持HTML。在这篇文章中,我们将WordPress作为个例子来嵌入DOCX文件。
将WordPress与ONLYOFFICE Docs集成起来
使用最近添加WordPress的ONLYOFFICE插件,除了添加普通内容以外,您还可以轻松嵌入上传的DOCX文件。要安装该插件,您需要有WordPress v5.7或以上的版本。下面来看相关的步骤:
- 登录您的管理员账户后,在插件(Plugins)上悬停,点击添加新的(Add New)。
- 使用搜索栏,找到ONLYOFFICE。
- 安装并激活该插件。
接下来,打开文章并插入需要的文本文件。
请注意:要启用该集成,您需要安装ONLYOFFICE Docs并配置该插件。
用区块方式嵌入Word文档
2019年,WordPress推出了Gutenberg块状编辑器,它取代了正常的视觉编辑器,使文章起草过程更快,更容易,连初学者能轻松做的。
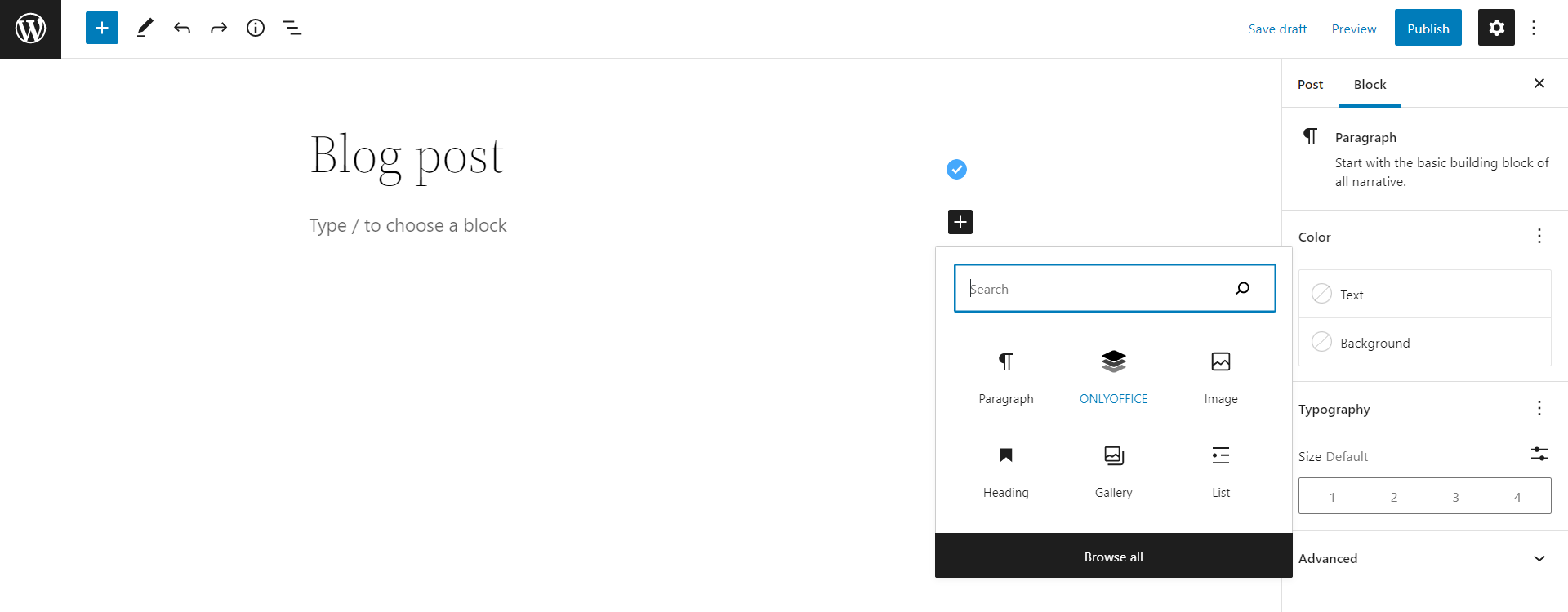
打开您的文章并添加新的区块(Block)。

选择ONLYOFFICE并上传DOCX文件。

最后,预览页面以查看结果并发布文章。这么简单!
HTML中嵌入DOCX的问答
这里有一些关于DOCX嵌入操作的问题,我们一起来看看。
访问者可以编辑嵌入的Word文件吗?
不,访问者只能预览文章中的文件。虽然人们可以查看所有的内容,但除了您之外,其他人都不可进行编辑。
适用于WordPress的ONLYOFFICE还有其他好处吗?
嵌入并不是ONLYOFFICE在WordPress上唯一可执行的操作。您也可以在管理面板上直接编辑办公文件(Word文档、Excel电子表格、PowerPoint演示文稿)。
此外,还有一个用于ONLYOFFICE编辑器的插件,允许您从编辑器中直接发布文章。
如何使用HTML编码嵌入Word文件?
如果您使用ONLYOFFICE工作区(Workspace),您可以为特定文件更快生成嵌入代码:
- 打开文件模块,找到需要的文件。
- 点击分享 → 添加链接。
- 按外部链接,下拉列表中选择嵌入设置。

- 调整设置,并将代码复制到您的WordPress编辑器。

这种方式对初学者来说可能有点复杂,但允许您对嵌入式窗口进行定制。
为什么不创建超链接,让读者直接访问我的DOCX文件?
超链接是个好办法,但前提是你没有太多的链接。不过,在分享DOCX文件时,链接还有其他缺点:
- 要在新标签页中打开文本文档,你需要把文件存储在某个地方,然后创建个链接。当你删除该文档或改变其路径时,博文中的链接也将不可以的。而且,检查每个链接时,可以浪费好多时间。
- 第二种方法是个直接下载Word文档的超链接。新访客和数字安全专家可能认为您在分发恶意内容。
相比之下,嵌入的Word文档存储在WordPress(或其他CMS)上,读者可以立即访问内容,而无需下载文件。
创建免费的 ONLYOFFICE 账户
在线查看并协作编辑文本文档、电子表格、幻灯片、表单和 PDF 文件。



