How to embed Word document in HTML?
Writing a blog post and want to share a DOCX with a wider audience? Fortunately, you can embed office files on your website, including Word documents. Learn how in this article.

To embed DOCX in HTML is a perfect way of motivating users to interact with the file right on a webpage. It improves engagement and people don’t need to download a Word document for reading.
All website creating platforms support HTML whether you’re using HTML4 or HTML5. In this post, we’ll go through embedding DOCX files on WordPress.
Integrate WordPress with ONLYOFFICE Docs
With the recently added ONLYOFFICE add-on for WP, you can easily embed uploaded DOCX files just as any other content. To install it, you need to have WordPress 5.7 or newer version. Here are the steps:
- After logging in to your admin profile, hover on Plugins and click on Add New.
- Using the search bar, find ONLYOFFICE.
- Install and activate the plugin.
Now proceed to the article where you want to insert a text document.
Note: To enable the integration, you need to install ONLYOFFICE Docs and configure the plugin.
Embed a Word document as a block
In 2019, WordPress introduced a block editor Gutenberg, which replaced the classic visual editor and made article drafting faster and easier even for beginners.
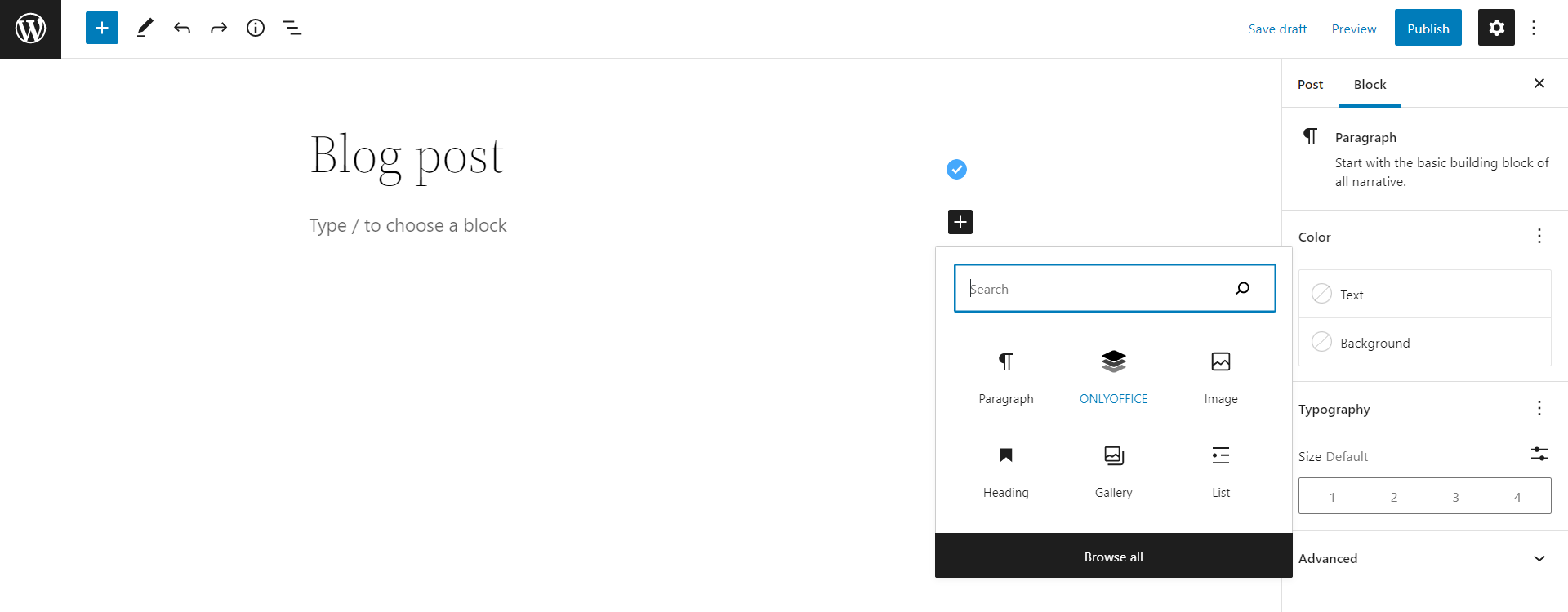
Open your article and add a new block.

Choose ONLYOFFICE and upload a DOCX file.

Finally, preview the page to see the result and publish the article. Easy!
What else is good to know about embedding DOCX in HTML?
Here are some additional questions around DOCX embedding that could help you along the way.
Can visitors edit embedded Word files?
No. Documents will be opened in the article for viewing. While people can read the content, it remains non-editable for anyone but you.
Are there other benefits of ONLYOFFICE for WordPress?
Embedding is not the only action ONLYOFFICE can perform on WordPress. Additionally, you’re able to edit office files (Word documents, Excel spreadsheets, PowerPoint presentations) right from the admin dashboard.
Besides, there’s a plugin for ONLYOFFICE editors, which allows direct publishing articles to your site.
How to embed a Word file using HTML coding?
If you’re using ONLYOFFICE Workspace, you can easily generate an embedding code for a particular file:
- Open your Documents module and find the desired file.
- Click on Share → Add link.
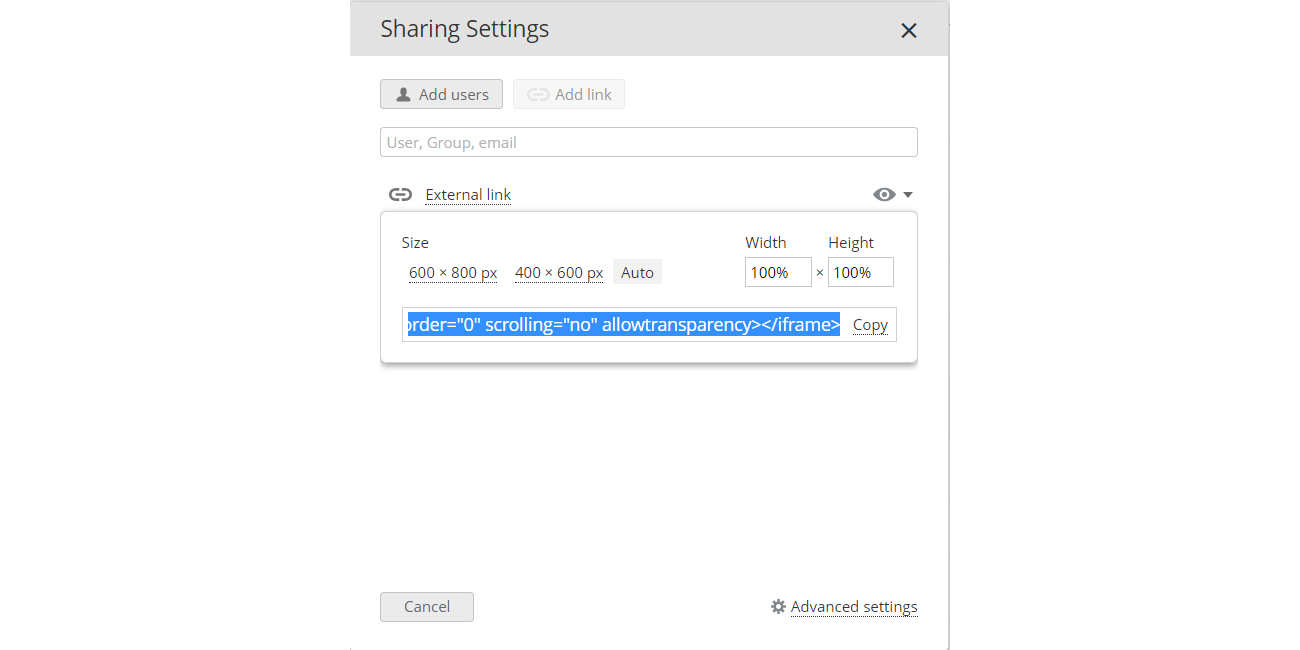
- Press External link and select Embedding settings from the drop-down list.

- Adjust the settings, if needed. Then copypaste the code to your WP editor.

This way is a bit more complicated for beginners, but allows customization of the embedded window.
Why not just create a hyperlink to my DOCX file?
Hyperlinks are good to navigate people on the site, but only if you don’t have too many. There are other reasons to avoid them while distributing DOCX files, though.
- To open a text document in a new tab, you’ll need to store it somewhere and then create a link. When you delete this doc or change its path, the link in the blog post will become invalid as well. And monitoring each link is another pretty time-consuming task.
- The second scenario is a hyperlink to a direct download of a Word document. New visitors and digital security geeks who are always aware of everything that gets downloaded on their machines may think you’re distributing malicious content.
In contrast, embedded Word documents are stored on WordPress (or other CMS) and visitors have immediate access to the content without downloading files.
Create your free ONLYOFFICE account
View, edit and collaborate on docs, sheets, slides, forms, and PDF files online.



