ONLYOFFICE Designer Tools
Do you want to know about the tools designers use to create a program interface? If yes, keep reading. The article is exactly about it.

As you probably know, Adobe Photoshop is an absolute leader among graphic editors. It is an all-powerful program suite that became popular thanks to its multiple functions of image creating and editing, image quality, productivity and high speed of performance. In short, Photoshop CS6 turned into a number one program.
№1 Adobe Photoshop CS6
Adobe Photoshop CS6 is a graphic editor which allows its users to edit images, photographs, webpage images, illustrations and slides. It also lets its users to select and mask complex elements (to retouch and correct images), to change image sharpness. Due to a bundle of features it’s easy to make a simple page prototype.
Adobe Photoshop is really the most powerful editor with a rich set of options. The majority of tasks – making of ONLYOFFICE sketch interface, controls and their forms creation, page setting and cutting – all this is possible due to a large set of Photoshop designing tools. When working our team uses Photoshop CS6. However, the new Photoshop CC opens up even more opportunities for collaborative work, quick update of all project sketches (when common resources are changed). Moreover, with the help of Photoshop CC it’s possible to prepare sketches for different devices.
Anna Medvedeva, Head of Design Department

№2 Adobe Illustrator CS6
Adobe Illustrator CS6 is useful for the work with vector graphics. It allows to create and edit vector volumes of any complexity, transform (to turn and zoom) them without influencing vivid graphics of a document. Adobe Illustrator CS6 is an indispensable tool for creating of graphic headlines, logotypes, pictures, technical illustrations and diagrams.
As said above, interface design is made by our team through Photoshop. However, to create interface and application icons, to make illustrations for websites and publications, as well as to create logotypes design we necessarily use Adobe Illustrator.

№3 Adobe AfterEffects CS6
Graphic effects make websites more attractive for their visitors. Thus, Adobe AfterEffects CS6 is a tool for working with videos, animation, advertising clips, creation of different effects. 3D text building does not require using of additional animation tools which makes working process easier and more productive.
When it’s needed to make an advertising clip about the product it’s not necessary to use complex video editors as Adobe AfterEffects copes with its job perfectly well and doesn’t require much time to be familiar with it.

№4 InVision
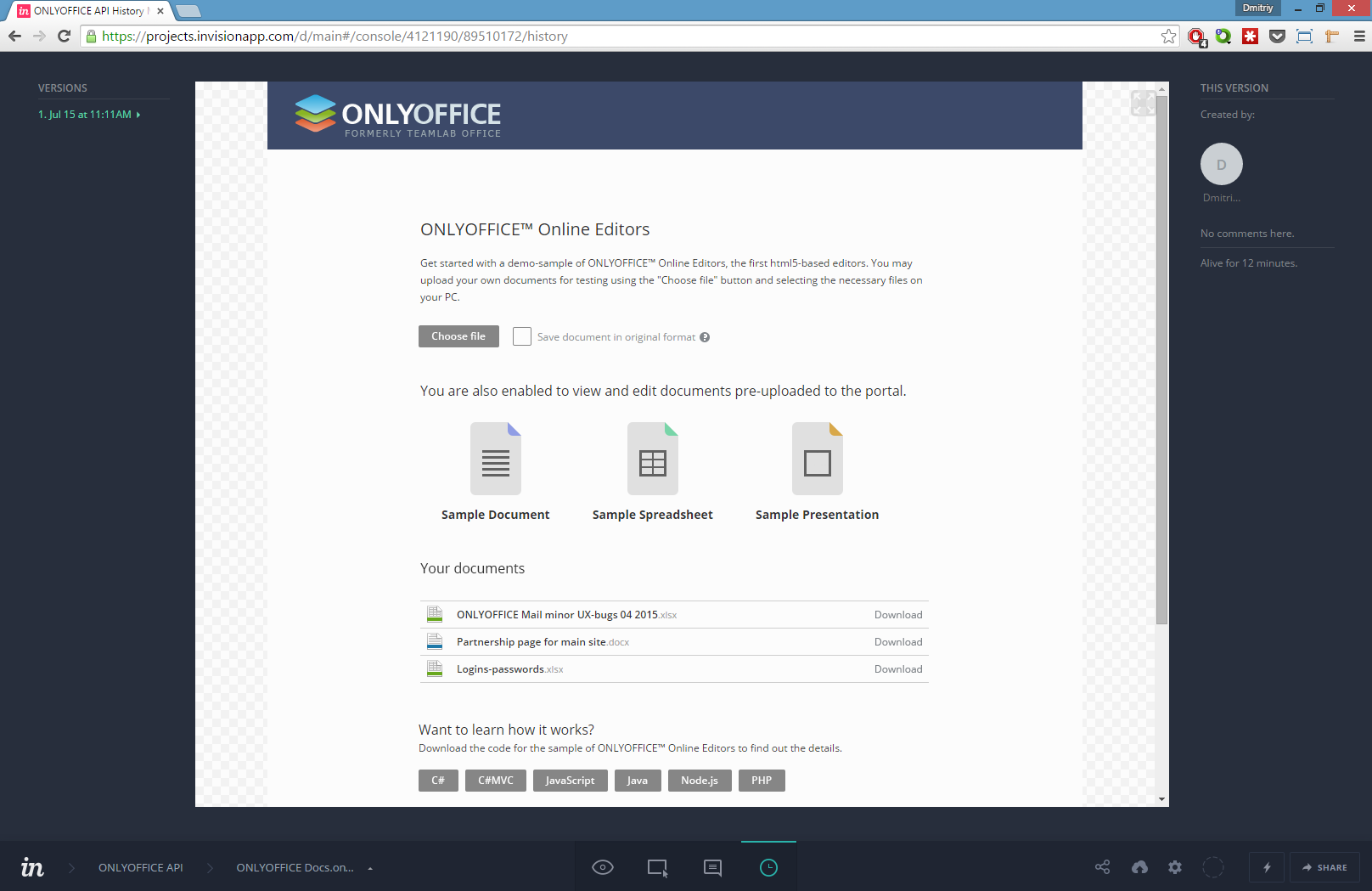
InVision is a platform for collaborative work allowing its users to build beautiful product, website and application prototypes. With the help of this online tool both developers and customers can monitor the working process. Moreover, there are functions allowing to organize online discussions, comment on existing projects and prototypes.
InVision is our recent discovery. It’s liked not only by us, designers, but also by our software specialists, marketing experts and the company management. We all like it because of its huge set of options. For example, it’s possible to give life to a sketch and present it in a form of interactive prototype that imitates the work of a future website or application. Due to InVision to present interface sketches and to discuss the variants with our team members is now easier because it’s possible to literally “feel” interfaces and we, designers, do not need to explain to other team members what effects and animation that we want to use for new interfaces, etc. look like.

№5 Pencil and Paper
It’s better to start website engineering with draft creating. That’s why designers cannot do without paper and pencil that are the main designer tools with the help of which it’s possible to find a composition, to arrange blocks, elements and illustrations. Once you’ve made it, it’s time to continue the work on computer.
Instead of prototyping systems our team uses paper and pencil (sometimes we use whiteboard). For us it’s easier to fix ideas on a sheet of paper, bring it to a meeting and then to make corrections together with our team members. Thus, you don’t need neither computer nor Internet. It’s easy, fast and convenient.
So, any of the tools listed above can simplify life of designers and help them do wonders.
Create your free ONLYOFFICE account
View, edit and collaborate on docs, sheets, slides, forms, and PDF files online.


