ONLYOFFICE DocSpaceをシングルページアプリケーションへ統合する方法
2024年春、私たちはONLYOFFICE DocSpaceをアップグレードしました。ONLYOFFICE DocSpaceは、クライアント、パートナー企業、第三者とのドキュメントコラボレーションを強化するために設計された最先端のコワーキングプラットフォームです。カスタマイズ可能なルームと高度なセキュリティ機能を備えたこの革新的なソリューションは、ドキュメントを使ったコラボレーション方法に革命をもたらします。この投稿では、GitHub Pagesを例に、DocSpaceをシングルページアプリケーション(SPA)に簡単に統合する方法をご紹介します。

DocSpaceを統合する理由
クラウド版でもサーバー版でも、DocSpaceには豊富なカスタマイズオプションが用意されています:
- 共同エディターやビューアーを使ってシームレスにコンテンツを共同編集できる
- 様々な目的のためにルームを作成し、パーソナライズできる
- 特定のDocSpaceセクション、ルーム、またはフォルダをWebアプリケーションにシームレスに統合できる
- AES-256暗号化、JWT認証、2FAなどの堅牢なセキュリティ機能を利用できる
- OpenAIのシームレスな統合により、生産性が向上できる
ONLYOFFICE DocSpaceは、包括的なコラボレーション機能と堅牢なストレージソリューションを組み合わせることで、ドキュメントワークフローを再定義します。DocSpaceは、CRM、PMS、メッセージングアプリケーションなどに理想的な選択肢となり、製品のコラボレーション機能とストレージ機能を強化しようとしている開発者に支援の手を差し伸べます。
DocSpaceは、クラウドで運用することも、サーバー上でローカルにデプロイすることも可能です。
次回の記事では、サーバー版で利用可能なネイティブ統合の可能性についてさらに掘り下げていきます。今回は、クラウド版をシングルページアプリケーション(SPA)に簡単に統合することに焦点を当てます。このプロセスは非常に簡単で、ONLYOFFICE DocSpaceをローカルにインストールする必要はありません。
DocSpaceアカウントの設定
DocSpaceアカウントを登録し、プランを選択します。DocSpaceソリューションには、無料のSTARTUPプランとBUSINESSサブスクリプションがあります。
DocSpaceの組み込み
DocSpaceの多彩な機能により、以下のことが可能です:
- DocSpace全体を埋め込んで、ユーザーがすべてのルーム、ファイル、設定にアクセスできる
- パブリックルームを埋め込んで、ユーザーが登録なしでそこに保存されているすべてのドキュメントを閲覧できる
- エディタを埋め込んで、ユーザーが対応するルームからファイルを編集できる
- 対応するルームから閲覧のためにファイルを開くことを可能にするビューアを埋め込む
- 利用可能なルームのリストから任意のルームにアクセスできるように、ルームセレクタを埋め込む
- ファイルセレクタを埋め込んで、利用可能なファイルのリストから任意のファイルにアクセスできる
- DocSpaceを埋め込むためのパラメータを手動で設定できる
DocSpaceインスタンス全体の埋め込みは非常に簡単で、数回クリックするだけで完了します。
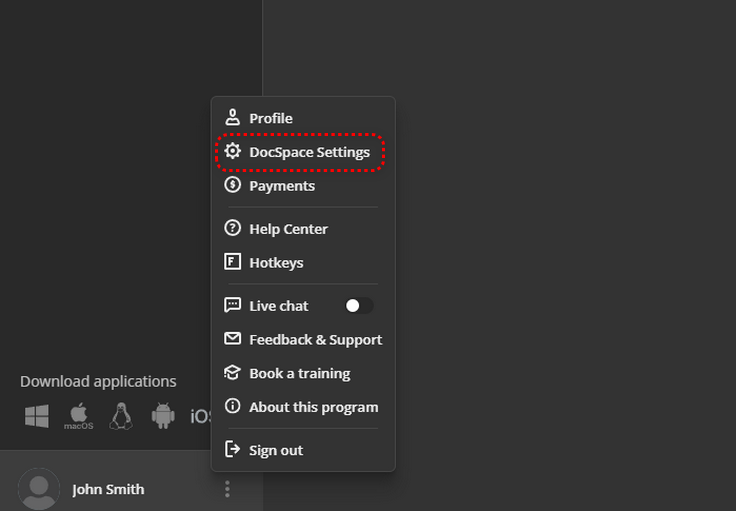
- DocSpaceのホーム画面で、自分の名前の横にある3つの点をクリックし、DocSpaceの設定に進みます。

- 右側のタブで、「開発者ツール」オプションを選択します。

- 「JavaScript SDK」に移動し、「DocSpaceを埋め込むモード」を選択し、「DocSpace」オプションを選択します。

ここでは、幅、高さ、フレームIDなどの表示オプションをカスタマイズできます。

- 「挿入するコード」に切り替え、生成されたコード・スニペットをコピーします。

または、JavaScriptのコードをコピーすることもできます。

- 生成されたコードスニペットをウェブサイトのindex.htmlファイルに挿入します。
- 「DocSpace 開発者ツール」のページに戻り、「埋め込むDocSpaceのアドレスを入力」セクションを探し、あなたのウェブサイトへのリンクを貼り付け、「+」アイコンをクリックします。入力ボックスの下にリンクが表示されます。

- ウェブサイトにアクセスします。

特定のルームを埋め込む
特定のルームを埋め込むには、以下の手順に従ってください:
- DocSpace設定の「開発者ツール」に戻ります。
- 「JavaScript SDK」に移動し、「DocSpaceを埋め込むモード」を選択し、「パブリックルーム」オプションを選択します。

ここでは、対象となるルームを選択し、幅、高さ、フレームIDなどの表示オプションをカスタマイズすることができます。

- 「挿入するコード」タブに切り替え、生成されたコード・スニペットをコピーします。

- 生成されたコード・スニペットをウェブサイトのindex.htmlファイルに挿入し、ウェブサイトにアクセスしてください。

GitHubページへのDocSpaceの埋め込み
- GitHubにログインします。
- GitHubアカウントで、ユーザー名の後に.github.ioを付けて新しいリポジトリを作成します。
- GitHubリポジトリに移動し、新しいindex.htmlファイルを作成し、DocSpace Javascript SDKのコードスニペットを貼り付け、変更をコミットします。
- リポジトリをGitHubページとしてデプロイします。
- 「DocSpace 開発者ツール」ページに戻り、「iframeとしてDocSpaceを埋め込む」セクションまでスクロールしてください。あなたのウェブサイトがホストされているGitHubドメインへのリンクを挿入し、「+」アイコンをクリックします。リンクが「yourGitHubName.github.io. 」という形式に従っていることを確認してください。入力ボックスの下にリンクが表示されます。
- ウェブサイトにアクセスしてください。
ONLYOFFICE DocSpaceがいかにコラボレーションを新しいレベルに引き上げ、ワークプロセスにシームレスに統合するか、このブログ記事でご理解いただければ嬉しいです。ONLYOFFICE DocSpaceの機能を使えば、簡単にドキュメントコラボレーションを強化することができます。
サーバーバージョンとのより深いレベルの統合を探求する今後の記事にご期待ください。DocSpaceをあなたのコワーキング・ニーズに最大限に活用していただけると信じています。
ONLYOFFICEの無料アカウントを登録する
オンラインでドキュメント、スプレッドシート、スライド、フォーム、PDFファイルの閲覧、編集、共同作業


