- Blog /
- ONLYOFFICE /
- What’s new
Nouveaux modules complémentaires pour ONLYOFFICE : LanguageTool et Grammalecte
Bonne nouvelle pour tout le monde !
Nous avons sorti de nouveaux modules complémentaires qui vous aideront à corriger les fautes de grammaire et d’orthographe. Vous pouvez les ajouter manuellement dans ONLYOFFICE Docs et dans les applications de bureau.

À propos de LanguageTool et Grammalecte
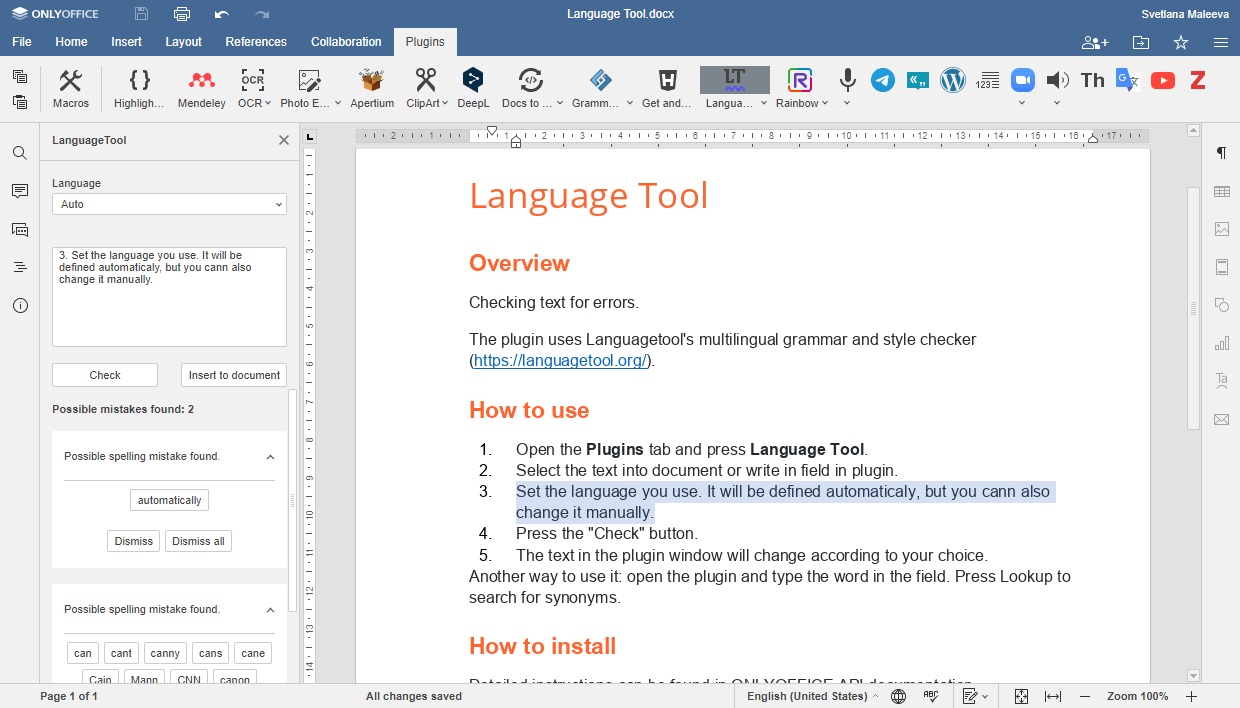
Le module complémentaire LanguageTool apporte une intégration avec le populaire correcteur grammatical multilingue. Avec ce module, vous êtes en mesure de corriger des textes en anglais, allemand, espagnol, français et plus de 20 autres langues. Télécharger le module complémentaire sur GitHub
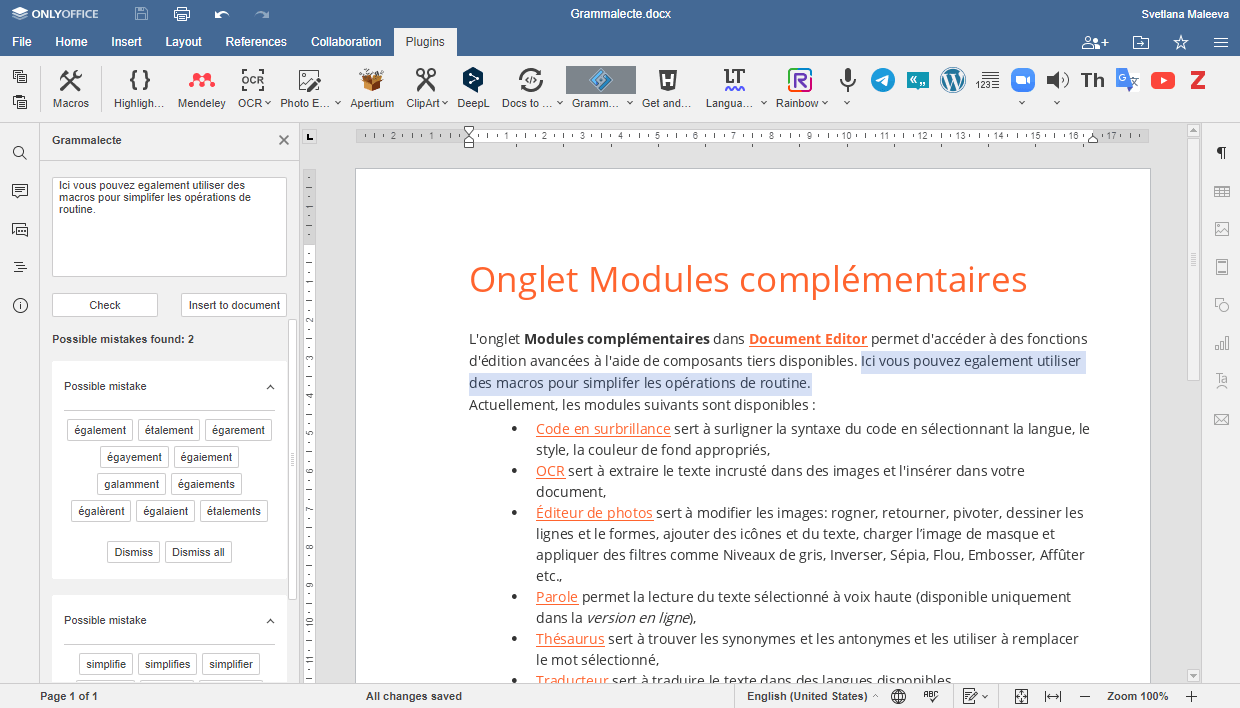
Grammalecte permet de vérifier la grammaire et la typographie françaises à l’aide de l’outil open-source éponyme. Télécharger sur GitHub
Comment utiliser :
- Passez à l’onglet « Modules complémentaires » et cliquez sur le module que vous voulez utiliser – LanguageTool ou Grammalecte.
- Sélectionnez le texte que vous souhaitez corriger ou insérez-le manuellement dans le champ du panneau de gauche. Cliquez sur Vérifier.
- Choisissez les corrections à appliquer à votre texte. Elles apparaîtront dans le texte.
- Pour remplacer le texte sélectionné dans votre document par le texte corrigé de la zone, cliquez sur Remplacer.
Comment installer les nouveaux modules complémentaires
Téléchargez le module que vous voulez utiliser depuis GitHub sous forme d’archive ZIP (LanguageTool // Grammalecte) et suivez les instructions ci-dessous pour la solution que vous utilisez.
Pour les solutions auto-hébergées
Dézippez l’archive et placez le dossier avec le code du module complémentaire dans le dossier de ONLYOFFICE Document Server :
- Pour Linux – /var/www/onlyoffice/documentserver/sdkjs-plugins/.
- Pour Windows – %ProgramFiles%\ONLYOFFICE\DocumentServer\sdkjs-plugins\.
Pour les applications de bureau
- Dézippez l’archive téléchargé depuis GitHub
- Archivez les fichiers du module complémentaire (pas le dossier). L’archive doit contenir config.json, index.html, et pluginCode.js.
- Modifiez l’extension du fichier : .plugin.
- Passez à l’onglet « Modules complémentaires », cliquez sur « Paramètres » >> « Ajouter plugin » et chargez votre fichier .plugin.
Pour la version cloud
Covertissez votre module complémentaire en une extension du navigateur. Actuellement, cette option n’est disponible que pour les utilisateurs de Chrome. Lire les instructions
Liens utiles
Avez-vous rencontré un problème avec LanguageTool ? Signalez-le aux développeurs
Avez-vous trouvé un problème avec Grammalecte ? Signalez-le aux développeurs
Rencontrez les modules complémentaires pour la traduction DeepL et Apertium. Lire le billet de blog
Trouvez plus de modules complémentaires sur ONLYOFFICE App Directory
Créez votre compte ONLYOFFICE gratuit
Affichez, modifiez et coéditez des documents texte, feuilles de calcul, diapositives, formulaires et fichiers PDF en ligne.