Ausfüllbare ONLYOFFICE-Formulare in eine Webseite einbetten
Sie können auf Ihrer Website ganz einfach ein Online-Formular einfügen, um es später auszufüllen und als PDF zu downloaden. Lesen Sie diesen Beitrag und erfahren Sie, wie es funktioniert.

Was sind Formulare in ONLYOFFICE?
Sie sind wahrscheinlich schon mit unseren Formularen ein bisschen vertraut. Ab Version 7.0 von ONLYOFFICE Docs können Sie Online-Formulare erstellen, bearbeiten, zum Ausfüllen freigeben und als PDF speichern.
In ONLYOFICE-Formularen arbeiten Sie mit zwei Hauptformaten. DOCXF ist für die Erstellung von Formularvorlagen aus leeren oder vorhandenen DOCX-Dateien vorgesehen. OFORM wird zum Ausfüllen der bereits erstellten Formulare verwendet.
Öffnen von DOCXF zur Bearbeitung auf einer Website
Finden und öffnen Sie die Datei index.html von ONLYOFFICE Document Server. Verbinden Sie diese dann mit der API von Document Server. Sie müssen Konfigurationsparameter für das Öffnen einer Formularvorlage festlegen.
<script type="text/javascript"
src="http://0.0.0.0:8080/web-apps/apps/api/documents/api.js"></script>
// Geben Sie den Pfad zur JavaScript-Datei von der API ein.
<button onclick="open_form_template()">Open Form Template</button>
// Fügen Sie eine Schaltfläche zum Öffnen des Formulars hinzu.
<div id="placeholder"></div>
// Fügen Sie das Element hinzu, in dem der Editor geöffnet werden soll.
<script>
function open_form_template() {
// Schließen Sie den Editor, wenn er geöffnet ist.
if (this.docEditor) {
this.docEditor.destroyEditor()
}
// Erstellen Sie die vollständige URL-Adresse der Formularvorlage, die Sie öffnen möchten.
const url = window.location.protocol + "//" +
window.location.hostname + “:” + window.location.port + ”/” + filename + ”.docxf”;
// Fügen Sie den Schlüssel hinzu, um die Datei für die gemeinsame Bearbeitung zu identifizieren.
const key = filename + ”.docxf”;
// Erstellen Sie ein DocsAPI-Objekt mit der Dokumentkonfiguration und öffnen Sie den Editor im Platzhalterelement.
this.docEditor = new DocsAPI.DocEditor("placeholder",
{
“document”: {
“fileType”: “docxf”,
“key”: key,
“title”: “Form Template”,
“url”: url
},
“documentType”: “word”
});
}
</script>Danach kann eine Formularvorlage zur Bearbeitung geöffnet werden. Nachdem Sie diese Datei bearbeitet haben, können Sie das Formular selbst downloaden. Klicken Sie dazu auf die Schaltfläche “Als Formular speichern”.
Öffnen von OFORM zum Ausfüllen auf einer Website
Fügen Sie eine Schaltfläche hinzu, die das Formular zum Ausfüllen öffnet. Dann verwenden Sie die Funktion open_form_template().
<script type="text/javascript"
src="http://0.0.0.0:8080/web-apps/apps/api/documents/api.js"></script>
// Geben Sie den Pfad zur JavaScript-Datei von der API ein.
<button onclick="open_form()">Open Form</button>
// Fügen Sie eine Schaltfläche zum Öffnen des Formulars hinzu.
<div id="placeholder"></div>
// Fügen Sie das Element hinzu, in dem der Editor geöffnet werden soll.
<script>
function open_form_template() {
// Schließen Sie den Editor, wenn er geöffnet ist.
if (this.docEditor) {
this.docEditor.destroyEditor()
}
// Erstellen Sie die vollständige URL-Adresse der Formularvorlage, die Sie öffnen möchten.
const url = window.location.protocol + "//" +
window.location.hostname + ”:” + window.location.port + ”/” + filename + ”.oform”;
const key = filename + ”.oform”;
// Erstellen Sie ein DocsAPI-Objekt mit der Dokumentkonfiguration und öffnen Sie den Editor im Platzhalterelement.
this.docEditor = new DocsAPI.DocEditor("placeholder",
{
“document”: {
“fileType”: “oform”,
“title”: “Form”,
“url”: url
},
“documentType”: “word”
});
}
</script>Beachten Sie, dass das Feld key an die Konfiguration der Editoren nicht übermittelt wird. Dieses Feld wird automatisch als Zufallszahl generiert. Dies ermöglicht das Öffnen des Formulars in allen Sitzungen unabhängig. Die Zusammenarbeit an der OFORM-Datei ist also unmöglich. Deswegen kann jeder das Formular öffnen und ausfüllen, ohne andere zu stören.
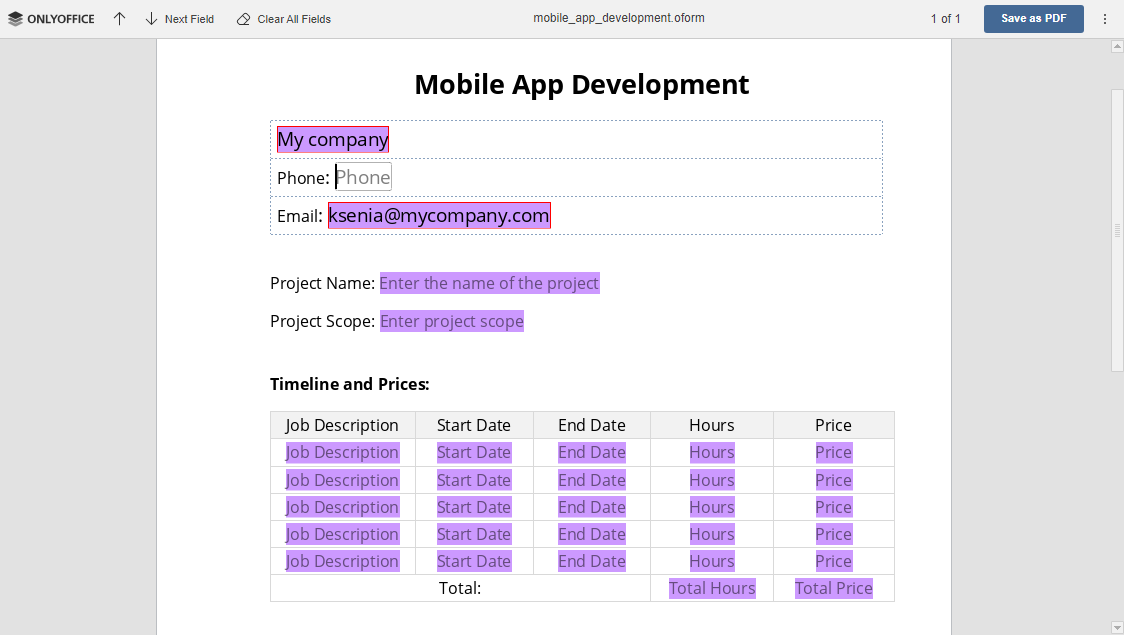
Danach kann ein Formular zum Ausfüllen geöffnet werden. Nachdem Sie die Felder ausgefüllt haben (die erforderlichen Felder sind rot hervorgehoben), können Sie eine PDF-Datei herunterladen. Klicken Sie dazu auf die Schaltfläche “Als PDF speichern”.

Erstellen Sie Ihr kostenloses ONLYOFFICE-Konto
Öffnen und bearbeiten Sie gemeinsam Dokumente, Tabellen, Folien, Formulare und PDF-Dateien online.



