Neue Plugins für ONLYOFFICE: LanguageTool und Grammalecte
Gute Nachrichten für Sie alle!
Wir haben gerade neue Plugins veröffentlicht, die Ihnen helfen, Grammatik- und Rechtschreibfehler zu korrigieren. Sie können diese manuell in ONLYOFFICE Docs und in der Desktop-Anwendung installieren.

Über die Plugins LanguageTool und Grammalecte
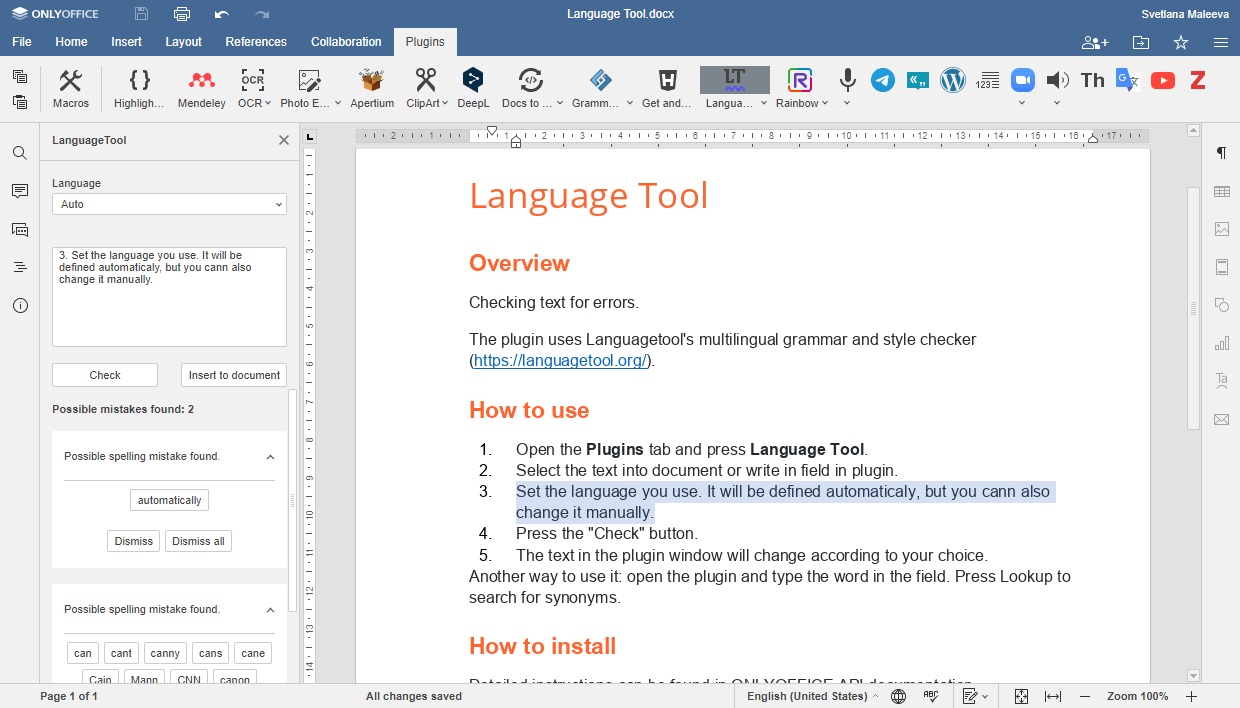
Das LanguageTool-Plugin bietet Integration mit dem beliebten mehrsprachigen Grammatikprüfprogramm. Dadurch können Sie Texte in Englisch, Deutsch, Spanisch, Französisch und mehr als 20 anderen Sprachen korrigieren. Plugin auf GitHub herunterladen

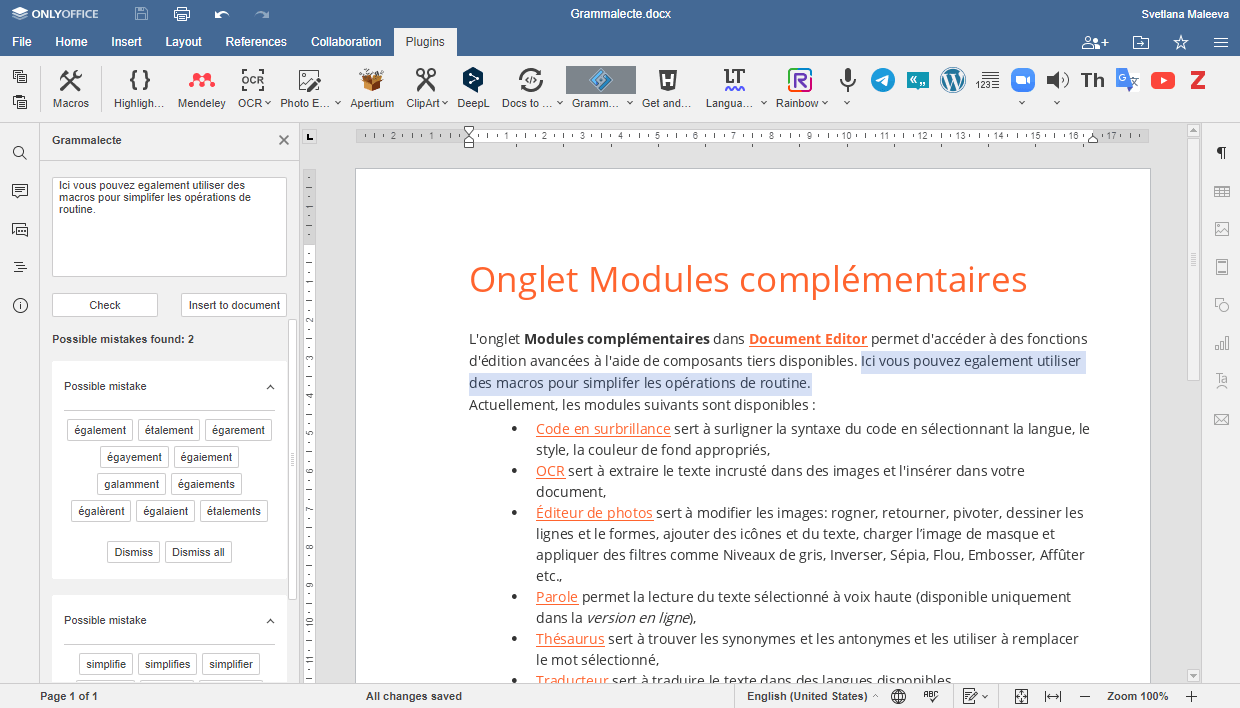
Das Grammalecte-Plugin ermöglicht die Überprüfung der französischen Grammatik und Typografie mit dem gleichnamigen Open-Source-Tool. Plugin auf GitHub herunterladen
Wie kann man Plugins verwenden
- Wechseln Sie zur Registerkarte Plugins und klicken Sie auf das gewünschte Programm — LanguageTool oder Grammalecte.
- Wählen Sie den zu korrigierenden Text aus oder geben Sie ihn manuell in das Feld auf der linken Seite ein. Klicken Sie auf Prüfen.
- Wählen Sie die Korrekturen, die auf Ihren Text angewendet werden sollen. Diese werden im Text im Feld auf der linken Seite angezeigt.
- Um den markierten Text in Ihrem Dokument durch den korrigierten Text aus dem Feld zu ersetzen, klicken Sie auf Ersetzen.
Wie kann man Plugins installieren
Laden Sie das Plugin, das Sie verwenden möchten, von GitHub als ZIP-Archiv (LanguageTool // Grammalecte) herunter und folgen Sie dann den Anweisungen für die von Ihnen verwendete Lösung.
Für Serverlösungen
Entpacken Sie das Archiv und legen Sie den Ordner mit dem Plugin-Code in den Ordner von ONLYOFFICE Document Server:
- Für Linux –
/var/www/onlyoffice/documentserver/sdkjs-plugins/. - Für Windows –
%ProgramFiles%\ONLYOFFICE\DocumentServer\sdkjs-plugins\.
Für Desktop-Editoren
- Entpacken Sie das Archiv, das Sie von GitHub heruntergeladen haben.
- Archivieren Sie die Plugin-Dateien (nicht den Ordner). Das Archiv muss config.json, index.html und pluginCode.js enthalten.
- Ändern Sie die Dateierweiterung zu .plugin.
- Wechseln Sie zur Registerkarte Plugins, klicken Sie auf Plugins verwalten >> Plugin hinzufügen, laden Sie die .plugin-Datei hoch.
Für die Cloud-Version
Verwandeln Sie Ihr Plugin in eine Browser-Erweiterung. Derzeit funktioniert dies nur für Chrome-Nutzer.
Nützliche Links
Haben Sie ein Problem mit LanguageTool? Entwickler fragen
Ist ein Problem mit Grammalecte entstanden? Entwickler fragen
Plugins für Übersetzung: DeepL und Apertium erhalten
Alle verfügbaren Plugins sind im App-Verzeichnis aufgelistet
Erstellen Sie Ihr kostenloses ONLYOFFICE-Konto
Öffnen und bearbeiten Sie gemeinsam Dokumente, Tabellen, Folien, Formulare und PDF-Dateien online.