Integration von ONLYOFFICE DocSpace in eine einseitige Anwendung
Im Frühjahr 2023 haben wir ONLYOFFICE DocSpace veröffentlicht, eine moderne Plattform für effektive Zusammenarbeit mit Kunden, Partnern und Drittparteien. Mit anpassbaren Räumen und erweiterten Sicherheitsfunktionen revolutioniert diese innovative Lösung die Art und Weise, wie Sie mit Dokumenten zusammenarbeiten. In diesem Blog-Beitrag zeigen wir Ihnen am Beispiel von GitHub Pages, wie Sie DocSpace einfach in eine einseitige Anwendung (SPA) integrieren können.

Warum sollten Sie DocSpace integrieren?
Egal, ob Sie die Cloud- oder die Server-Version nutzen, DocSpace bietet Ihnen eine Vielzahl von Anpassungsmöglichkeiten, mit denen Sie die Funktionalität Ihrer Web-Applikationen erweitern und genau auf Ihre Bedürfnisse zuschneiden können:
- Arbeit Sie nahtlos zusammen an Inhalten mit kollaborativen Editoren und Viewern.
- Erstellen und personalisieren Sie Räume für verschiedene Zwecke.
- Integrieren Sie bestimmte DocSpace-Abschnitte, -Räume oder -Ordner nahtlos in Ihre Webanwendung.
- Profitieren Sie von robusten Sicherheitsfunktionen, einschließlich AES-256-Verschlüsselung, JWT-Autorisierung, 2FA und mehr.
- Steigern Sie Ihre Produktivität durch nahtlose OpenAI-Integration.
ONLYOFFICE DocSpace verändert den Dokumenten-Workflow und kombiniert umfassende Funktionen für die Zusammenarbeit mit robusten Speicherlösungen. DocSpace unterstützt Entwickler, die die Kollaborations- und Speicherfunktionen ihrer Produkte erweitern möchten, und ist damit die ideale Wahl für CRM-, PMS-, Messaging-Anwendungen usw.
DocSpace kann sowohl in der Cloud als auch lokal auf Ihrem Server betrieben werden und bietet Ihnen so die Flexibilität für eine genaue Abstimmung und Anpassung.
In den nächsten Beiträgen werden wir uns eingehender mit den Möglichkeiten der nativen Integration befassen, die mit der Serverversion verfügbar sind. Heute jedoch liegt unser Fokus auf der mühelosen Integration der Cloud-Version in eine Single Page Application (SPA). Dieser Prozess ist bemerkenswert einfach und macht eine lokale Installation von ONLYOFFICE DocSpace überflüssig.
Einrichten eines DocSpace-Kontos
Erstellen Sie ein DocSpace-Konto und wählen Sie Ihren Plan. Die DocSpace-Lösung bietet sowohl einen kostenlosen Startup-Plan als auch Business-Abo.
Einbetten von DocSpace
Die vielseitige Funktionalität von DocSpace ermöglicht es Ihnen, entweder die gesamte Anwendung oder bestimmte Räume und Ordner einzubetten. Das Einbetten der gesamten DocSpace-Instanz ist ein sehr unkomplizierter Prozess, der mit nur wenigen Klicks erreicht werden kann:
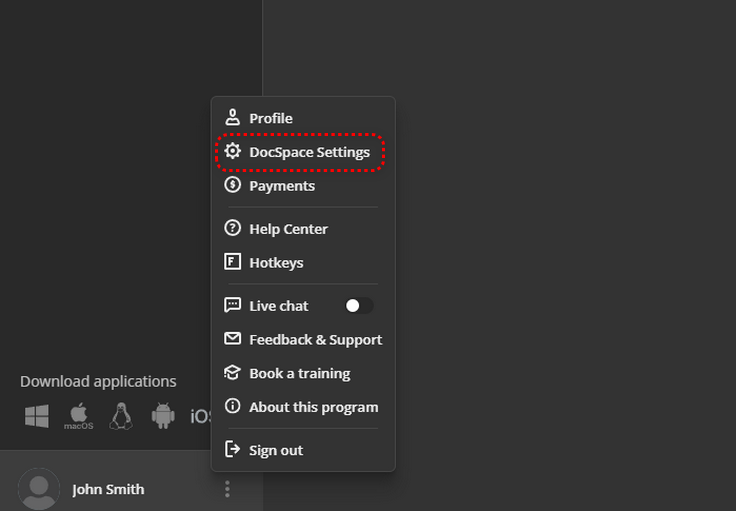
- Klicken Sie auf Ihrem DocSpace-Startbildschirm auf die drei Punkte neben Ihrem Namen und gehen Sie zu den DocSpace-Einstellungen:

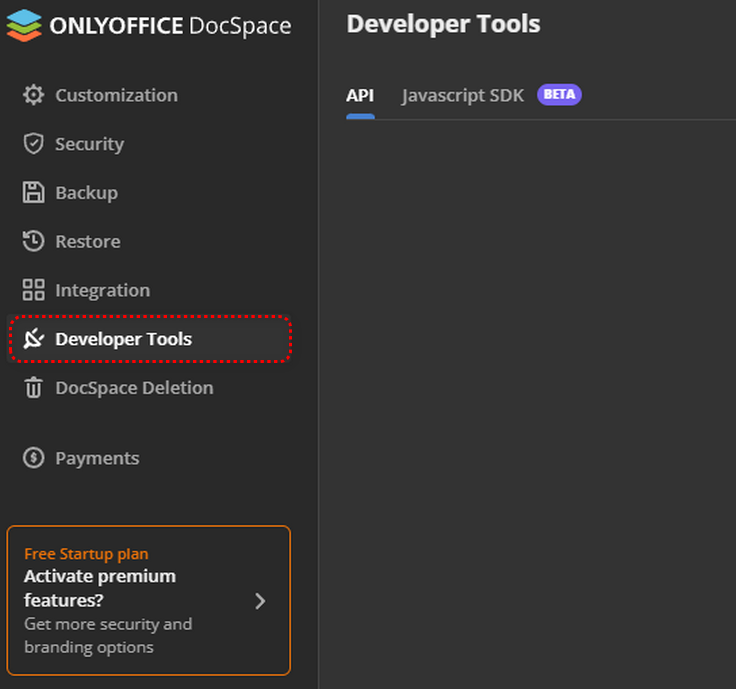
- Wählen Sie auf der rechten Registerkarte die Option Entwicklungstools:

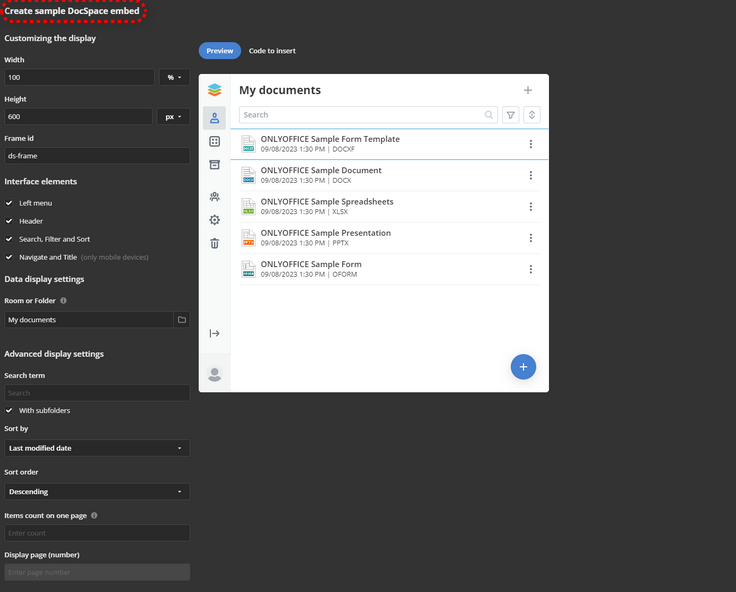
- Gehen Sie zu JavaScript SDK und scrollen Sie nach unten zum Abschnitt Beispiel DocSpace-Einbettung erstellen:

Hier können Sie die Anzeigeoptionen anpassen, einschließlich Breite, Höhe, Oberflächenelemente, Datenanzeigeeinstellungen und erweiterte Anzeigeeinstellungen.
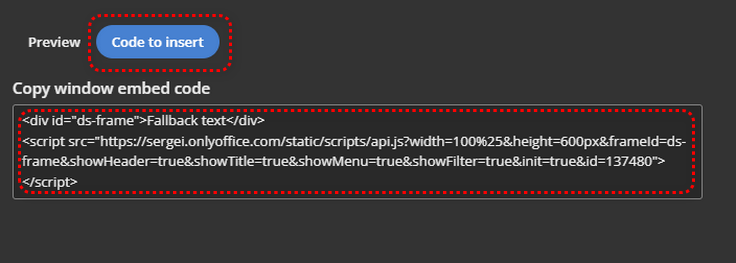
- Wählen Sie Code zum Einfügen aus und kopieren Sie den generierten Codeausschnitt:

- Fügen Sie das generierte Code-Snippet in die index.html-Datei Ihrer Website ein.
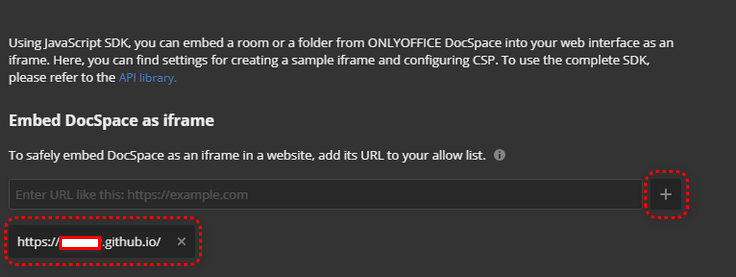
- Gehen Sie zurück zur Seite mit Entwicklungstools und scrollen Sie bis zum Abschnitt DocSpace als iFrame einbetten. Fügen Sie den Link zu Ihrer Website ein und klicken Sie auf das Plus-Symbol. Der Link wird unterhalb des Eingabefeldes erscheinen:

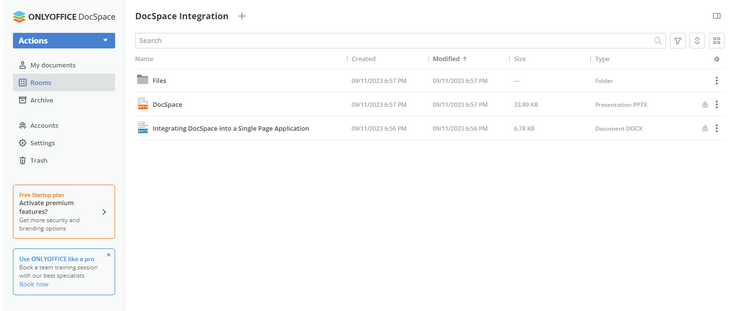
- Öffnen Sie Ihre Website:

Einen bestimmten Raum einbetten
Um einen bestimmten Raum einzubinden, folgen Sie diesen Schritten:
- Kehren Sie zu den Entwicklungstools in den DocSpace-Einstellungen zurück.
- Navigieren Sie zum JavaScript SDK und scrollen Sie nach unten zum Abschnitt Beispiel DocSpace-Einbettung erstellen. Hier können Sie die Breite und Höhe des iframe konfigurieren, die anzuzeigenden Oberflächenelemente auswählen und erweiterte Anzeigeeinstellungen ändern. Um einen bestimmten Raum anzuzeigen, gehen Sie zu den Einstellungen für die Datenanzeige und treffen Sie Ihre Auswahl aus der Liste der erstellten Räume:

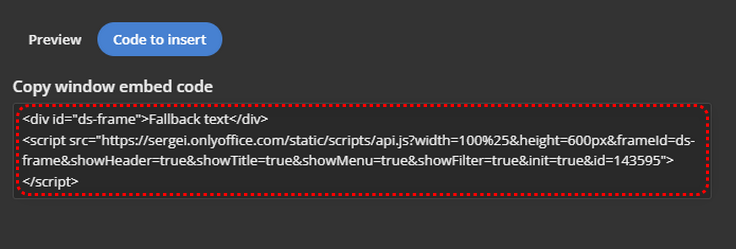
- Wechseln Sie auf die Registerkarte Code zum Einfügen und kopieren Sie den generierten Code:

- Fügen Sie das generierte Codeschnipsel in die Datei index.html Ihrer Website ein:

DocSpace in GitHub-Seiten einbetten
- Melden Sie sich bei Ihrem GitHub an.
- Erstellen Sie in Ihrem GitHub-Konto ein neues Repository mit Ihrem Benutzernamen, gefolgt von .github.io.
- Gehen Sie zu Ihrem GitHub-Repository, erstellen Sie eine neue index.html-Datei, fügen Sie den Codeschnipsel aus dem DocSpace Javascript SDK ein und übertragen Sie die Änderungen.
- Stellen Sie Ihr Repository als GitHub-Seiten bereit.
- Kehren Sie zur Seite mit den Entwicklungstools zurück und scrollen Sie nach unten zum Abschnitt DocSpace als iFrame einbetten. Fügen Sie den Link zu Ihrer GitHub-Domain ein, auf der Ihre Website gehostet wird, und klicken Sie dann auf das Plus-Symbol.
- Vergewissern Sie sich, dass der Link diesem Format entspricht: IhrGitHubName.github.io. Der Link wird unter dem Eingabefeld angezeigt.
- Gehen Sie zu Ihrer Website.
Wir glauben, dass dieser Blogbeitrag gezeigt hat, wie ONLYOFFICE DocSpace die Zusammenarbeit zur neuen Ebene verschiebt und sich nahtlos in Ihre Arbeitsprozesse integriert. Mit seinen Funktionen können Sie die Zusammenarbeit an Dokumenten mit Leichtigkeit verbessern.
Bleiben Sie dran für unsere nächsten Beiträge, in denen wir die Integration mit der Serverversion vertiefen werden. Wir glauben, dass diese Einblicke Ihnen helfen werden, das Beste aus DocSpace für Ihre Zusammenarbeit herauszuholen. Wir wünschen Ihnen viel Erfolg bei Ihren Erkundungen!